在我們最近舉辦 The F2E - 前端修練精神時光屋的各種活動中,經常都會釋出 API 提供給大家在開發網頁時,可以更有彈性的使用這些資料,而在釋出這些 API 之前,必然需要經過多次的測試,接下來就馬上來介紹這個測試 API 的神器 - Postman 吧!
Postman 是一個可以模擬 HTTP Request 的工具,其中包含常見的 HTTP 的請求方式,例如: GET 、POST、PUT、DELETE,而它的主要功能就是能夠快速的測試你的 API 是否能夠正常的請求資料,並得到正確的請求結果。除了快速測試的功能以外, Postman 還擁有非常容易使用的介面,以及 Collection 的功能,這篇主要先介紹 Request 的功能,並實際操作一次 GET 與 Post 這兩個 Method。
1.安裝
Postman 有 Chrome 線上應用程式的版本也有桌面版本
這邊就用桌面版來跟大家介紹,提供可用的 API 讓大家可以方便跟著試試看:https://github.com/hexschool/TheF2E/wiki/API-DOC
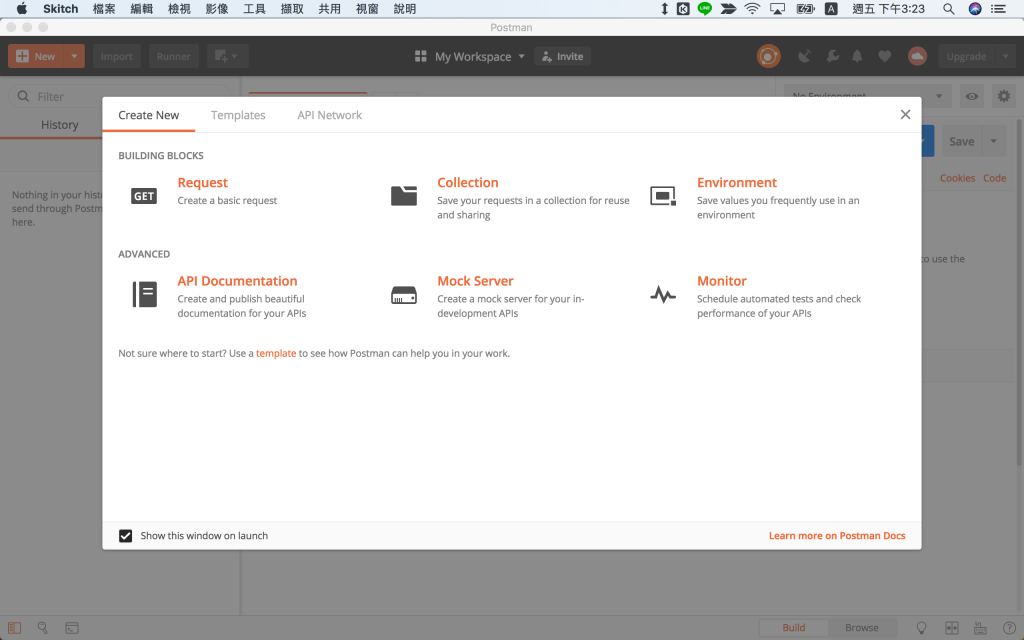
秉持介紹最實用的 5% 精神!這篇主要介紹最常使用的功能,也就是測試 API ,打開就會看到進入的頁面,可以個人使用習慣選擇是否註冊,如果有固定測試使用,就可以註冊一個方便記錄測試過的內容,不註冊的話可以直接點選 X 進入主要頁面。
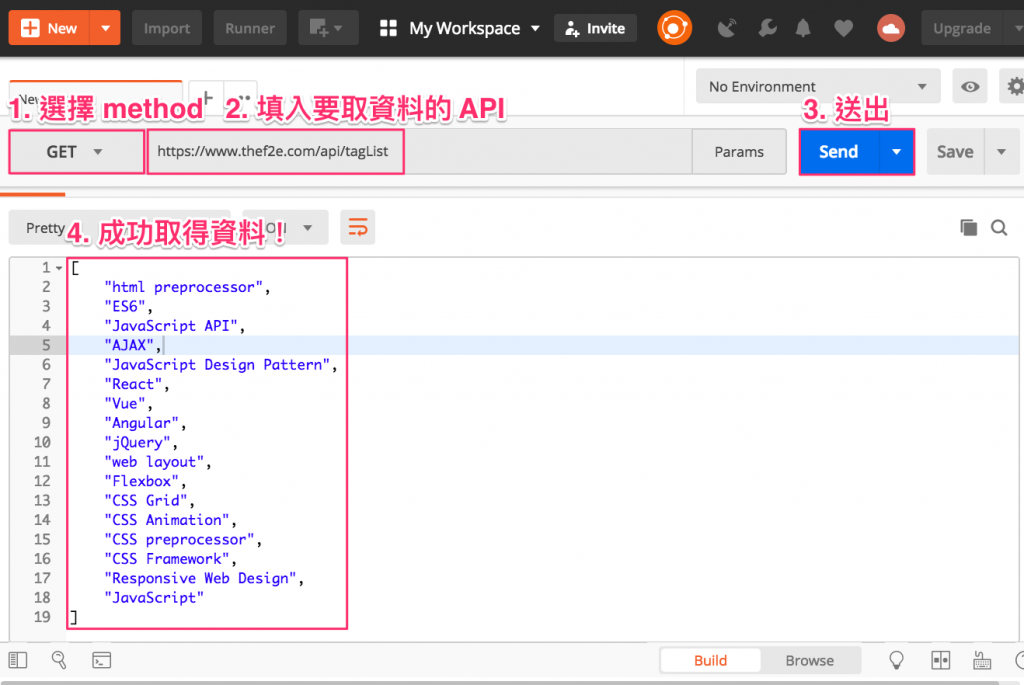
首先我們先從最簡單也是經常使用的 GET 方法開始,這邊再提供一次測試 GET 的 API:https://www.thef2e.com/api/tagList 。如圖,GET的方法會直接從 API 中取得資訊回來:
GET 方法會從這個 API 把資料內容通通撈回來,通常都是用於要對外公布的消息或是顯示統計出來的某些資料,不需要輸入任何密碼或是登入帳號就可以取得的內容。
這幾個方法在使用上近乎是一模一樣,差別在於行為上的不同
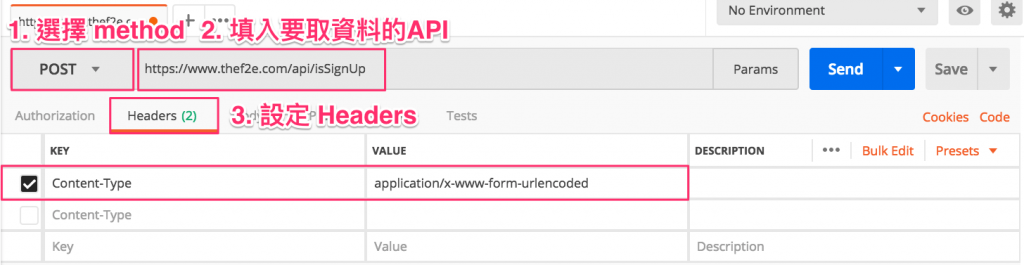
這邊就以經常使用的 POST 方法為例子,POST 和 GET 不同,需要再多設定 Headers 與 Body,才可以正確地取得資料。
Headers 是指從這個 API 的哪個部分來獲知請求中的內容是使用何種編碼方式,需輸入的欄位包含了 Key 和 Value 两部分。
Content-Type
application/x-www-form-urlencoded
也就是從 Content-Type 字段来知道請求的內容是用 x-www-form-urlencoded 編碼
兩者的差異如下:
瀏覽器的 <form> ,在沒有設置 enctype 屬性的情況下,會以 application/x-www-form-urlencoded 的方式提交數據,也就是在 url 後面加上 key1=val1。
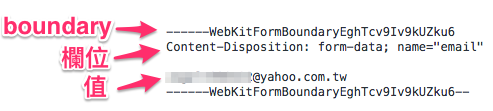
加上 enctype 屬性,送出訊息後會用 boundary 分割不同的字段,後面接上要送出的欄位與值
看起來就像這樣。
在以前可以使用 enctype 來指定 form 送出時使用 JSON 格式傳送,但近期 W3C 已經不支持 enctype="application/json",如果再使用的話,瀏覽器不支援時,會自動轉為 application/x-www-form-urlencoded 的方式做編碼,現在大多都用 javascript 讓資料轉為 json 格式。
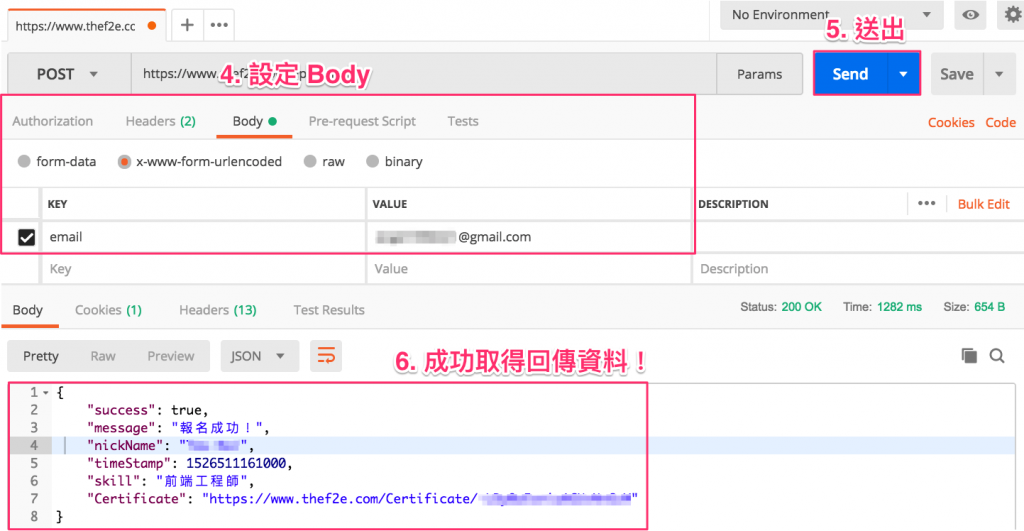
Body 的部分,就是根據 Header 選擇的方式來選擇,如下圖所示,Header 的 value 選擇了 application/x-www-form-urlencoded,Body 的部分我們就選 x-www-form-urlencoded。而 Body 輸入的資料就是根據 API 所需要提供的參數為何,也就第二張圖的 email 。說明完後,就實際來測試看看,這邊也提供這個 Post 範例的 API:https://www.thef2e.com/api/isSignUp。

GET 與 POST 在串接 API 是相當常用的方法,當我們需要串接服務時就必須了解要使用的 API 是透過哪種方法來取資料,而選擇方法後又該設定哪些數值,在沒有 Postman 情況之下,就必須要寫程式碼來串接並將資料打印出來看看是否正確,如果沒有正確取到資料又要去找 bug 在哪,其實是相當麻煩與耗時的,所以學會 Postman 以後,就可以透過 Postman 輕鬆完成測試 API 的工作,在串接上也可以更容易上手哦!

請問老師,postman 的中文網址會出現錯誤, 請問有解嗎?
可以用對中文的部分做 encode 哦
附上連結給你參考看看:https://www.cnblogs.com/cnn1/p/10815712.html
幫更新下,今日測試打 POST 到文章中的網址 https://www.thef2e.com/api/isSignUp ,
顯示 503 Service Unavailable
server 應該已經沒有提供服務了~~~
我也測試了...不能用了,但現在這個也不能用了。可否告訴我還有那些可以用?![]()
嗨嗨 Hunt~
稍微查了下,發現這篇文章的 HTTP Request Examples 段落教學挺不錯的,如果你有 github 帳號就可以試著照做